- 動作例:⇒例として右記のページでコピペガードしてます⇒首都直下型地震と南海トラフ地震はいつ来るか?確立と72時間の備え
- 初級訪問者などに有効な方法:その①特定のページ
- 初級訪問者などに有効な方法:その②全てのページ
- 中級訪問者などに有効な方法:少し高度な対策(全てのページ)

- さらに高度な方法: プラグインを使う方法などもあります。他のサイト運営の方の記事を参照してください。
コピペ禁止のデメリットを理解する
ウェブサイト運営者にとって、労力をかけて作成した記事が無断でコピーされることは非常に悔しいものです。特に、独自の情報やニッチなトピックを扱った記事がそのまま他のサイトに転載されると、その影響はさらに大きくなります。WordPressのCocoonテーマを使用しているユーザーの中にも、この問題に直面している方は多いでしょう。
しかし、記事のコピペ禁止をすることには、いくつかのメリットとデメリットがあります。
メリット
- コンテンツの保護: 記事の無断転載を防ぐことで、オリジナルコンテンツの価値を守ることができます。
- SEO対策: 重複コンテンツが減ることで、検索エンジンでの評価が向上する可能性があります。
- 著作権の維持: 自分のコンテンツが他者によって無断で利用されるリスクを減らすことができます。
デメリット
- ユーザー体験の低下: テキスト選択や右クリックが禁止されることで、ユーザーが不便に感じる可能性があります。特に、調べ物や引用を行うユーザーにとっては、使い勝手が悪くなることがあります。
- 技術的制約: 技術に詳しいユーザーや開発者ツールを使いこなすユーザーには、これらの対策は簡単に回避される可能性があります。例えば、JavaScriptを無効にするだけでこれらの防止策を無効にできます。
- ポジティブな引用の減少: 善意の引用やリンクが減少する可能性があります。引用が難しくなることで、他のサイトからのトラフィックや信頼性が低下することがあります。これは、コンテンツの拡散やSEOの観点からもマイナスになるかもしれません。
このように、コピペ禁止を実施するかどうかは、ユーザー体験とコンテンツ保護のバランスを考慮する必要があります。特に、善意の引用が減少することは、他サイトからのリンクやトラフィックが減少するだけでなく、信頼性の低下につながる可能性があるため、慎重に検討する必要があります。
この記事では、Cocoonテーマを使用して特定の記事や全ての記事を簡単にコピペ禁止にする方法を紹介し、その実施方法について詳しく解説します。ユーザー体験を損なうリスクもあるため、自分のサイトにとって最適な方法を検討してみてください。
1,初心者などに有効な簡単な方法:その①
ウェブサイト運営者にとって、コンテンツの無断コピーは大きな悩みの一つです。そこで、簡単に実装できる方法が求められます。ここでは、WordPressのCocoonテーマにおいて、特定の記事や、全ての記事(次の章)を簡単にコピペ禁止にする方法を紹介します。
特定のページだけ制限をかける
特定の記事だけをコピペ禁止にしたい場合、以下のコードを記事のカスタムHTMLに追加することで簡単にできます。特定のページでのみコピー防止機能を有効にすることができます。
下記のコード、対象ページのカスタムHTMLに追加して、記事を更新してください。そのページの記事に対してこれらの機能が有効になります。
- テキスト選択の無効化:
- ユーザーがページ内のテキストを選択できなくなります。これにより、テキストのコピーやハイライトが防止されます。
- 右クリックの無効化:
- 右クリックメニュー(コンテキストメニュー)の表示が無効化されます。これにより、右クリックによる「コピー」や「ページのソースを表示」などの操作が防止されます。
- 特定のキーボードショートカットの無効化:
- 以下のキーボードショートカットが無効化されます:
Ctrl+U:ページのソースを表示Ctrl+Shift+I:開発者ツールの表示Ctrl+C:コピーCtrl+S:ページの保存Ctrl+Shift+J:開発者ツールのコンソールの表示F12:開発者ツールの表示
- 以下のキーボードショートカットが無効化されます:
カスタムHTMLに入れるコード
- WordPressのcocoonの、コピペを禁止にしたい特定の1ページの記事の編集画面を開きます。
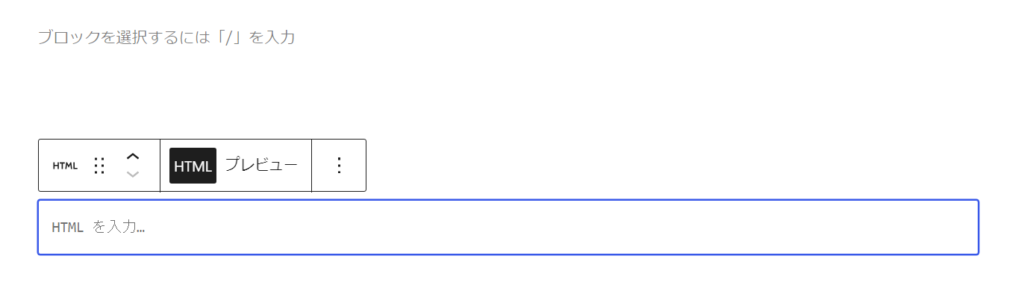
- ページのどこでもいいので(わかりやすくページ下部を推奨します)、以下のコードを追加します。
コピペなどの操作を禁止したいページの、どこでもいいので、カスタムHTMLを開き、貼り付けて、右上の公開または下書き保存または更新をしてください。
あとでどこに入れたかわからなくなるので、記事の一番下などにしておいた方が良いです。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device幅, initial-scale=1.0">
<title>コピー防止の例</title>
<script>
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
document.addEventListener('selectstart', function(e) {
e.preventDefault();
});
document.addEventListener('copy', function(e) {
e.preventDefault();
});
document.addEventListener('keydown', function(e) {
// Ctrl + U
if (e.ctrlKey && e.key === 'u') {
e.preventDefault();
}
// Ctrl + Shift + I
if (e.ctrlKey && e.shiftKey && e.key === 'i') {
e.preventDefault();
}
// Ctrl + C
if (e.ctrlKey && e.key === 'c') {
e.preventDefault();
}
// Ctrl + S
if (e.ctrlKey && e.key === 's') {
e.preventDefault();
}
// Ctrl + Shift + J
if (e.ctrlKey && e.shiftKey && e.key === 'j') {
e.preventDefault();
}
// F12
if (e.key === 'F12') {
e.preventDefault();
}
});
</script>
<style>
body {
-webkit-user-select: none; /* Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, supported by modern browsers */
}
</style>
</head>
<body>
</body>
</html>この対策により、コードを埋めたページのみ、初心者ユーザーや技術的に詳しくないユーザーがコンテンツを簡単にコピーすることを防ぐことができます。ただし、完全な防止策ではなく、技術に詳しいユーザーには回避される可能性があります。
2,初心者などに有効な簡単な方法:その②
全記事を操作不可にする方法
すべての記事に対してコピペ禁止機能を一括で適用したい場合、WordPressのカスタマイズ機能を利用して簡単に設定することができます。以下の手順に従って、全記事に対してコピペ禁止機能を有効にします。
手順
- WordPress管理画面にログイン
- 「外観」→「カスタマイズ」を選択
- 「追加CSS」を選択
- 以下のコードを追加
.single .entry-content {
-webkit-user-select: none; /* Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, supported by modern browsers */
}これにより、全ての記事に対してテキスト選択が無効になります。ただし、これだけでは右クリックやキーボードショートカットによるコピーを防ぐことはできません。そのため、JavaScriptを使用してこれらの機能も無効にする必要があります。次の章、「3,少し高度な対策」をご覧ください。
コンテンツを簡単にコピーすることを防ぐことができます。ただし、完全な防止策ではなく、技術に詳しいユーザーには回避される可能性があります。
3,少し高度な対策
手順
上記で紹介した1と2のコードは、入れないでください。別の方法になります。
このコードで防げること
- テキスト選択の無効化:
- ユーザーがページ内のテキストを選択できなくなります。これにより、テキストのコピーやハイライトが防止されます。
- 右クリックの無効化:
- 右クリックメニュー(コンテキストメニュー)の表示が無効化されます。これにより、右クリックによる「コピー」や「ページのソースを表示」などの操作が防止されます。
- 特定のキーボードショートカットの無効化:
- 以下のキーボードショートカットが無効化されます:
Ctrl+U:ページのソースを表示Ctrl+Shift+I:開発者ツールの表示Ctrl+C:コピーCtrl+S:ページの保存Ctrl+Shift+J:開発者ツールのコンソールの表示F12:開発者ツールの表示
- 以下のキーボードショートカットが無効化されます:
- WordPress管理画面にログイン
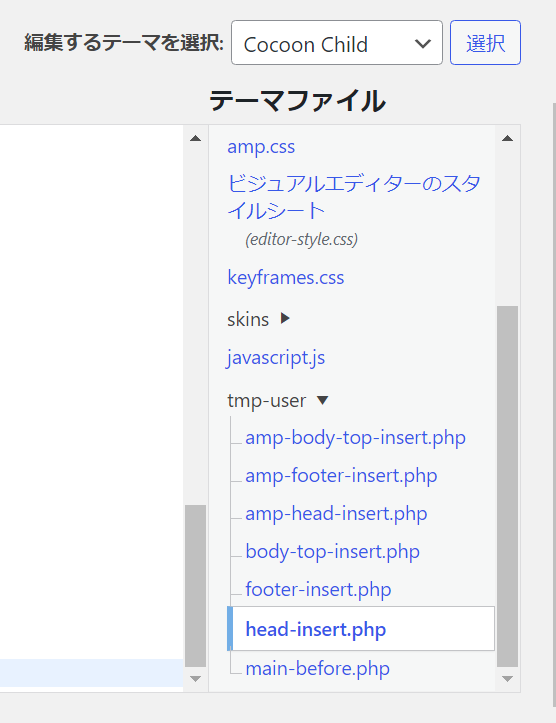
- 「外観」→「テーマファイルエディター」を選択
- cocoonの子テーマにコードを追加し、全記事に制限をかけます。
- 「head-insert.php」ファイルを選択(テーマによっては
header.phpに追加する場合もあります) - 以下のコードを追加

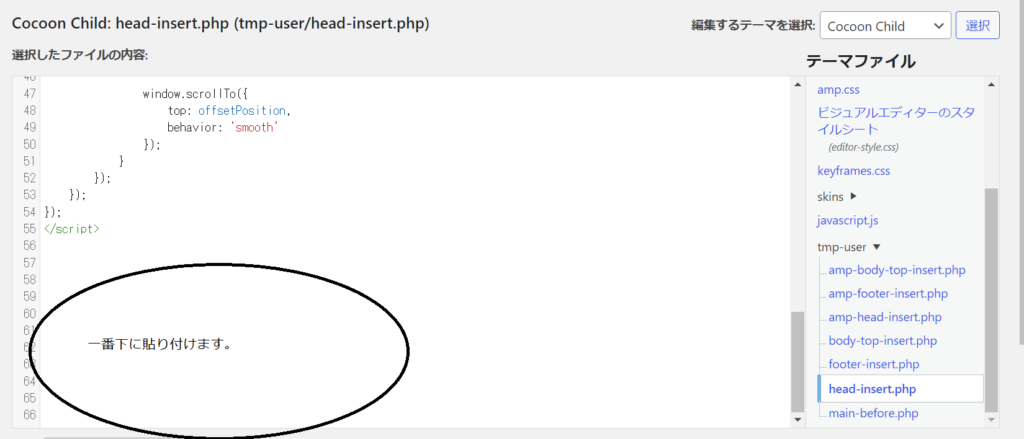
head-insert.phpに追加するコード
head-insert.phpの一番下に下記のコードを付け加えてください。貼り付けた後、左下の「ファイルを更新」を必ず行ってください。

<?php
// head-insert.php の他の内容
// 以下のスクリプトを head タグの中に追加
?>
<script>
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
document.addEventListener('selectstart', function(e) {
e.preventDefault();
});
document.addEventListener('copy', function(e) {
e.preventDefault();
});
document.addEventListener('keydown', function(e) {
// Ctrl + U
if (e.ctrlKey && e.key === 'u') {
e.preventDefault();
}
// Ctrl + Shift + I
if (e.ctrlKey && e.shiftKey && e.key === 'i') {
e.preventDefault();
}
// Ctrl + C
if (e.ctrlKey && e.key === 'c') {
e.preventDefault();
}
// Ctrl + S
if (e.ctrlKey && e.key === 's') {
e.preventDefault();
}
// Ctrl + Shift + J
if (e.ctrlKey && e.shiftKey && e.key === 'j') {
e.preventDefault();
}
// F12
if (e.key === 'F12') {
e.preventDefault();
}
});
</script>
<style>
.single .entry-content {
-webkit-user-select: none; /* Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, supported by modern browsers */
}
</style>
<?php
// head-insert.php の他の内容貼り付けたら、ファイルを更新」をします。

これらの対策により、初心者ユーザーや技術的に詳しくないユーザーがコンテンツを簡単にコピーすることを防ぐことができます。ただし、完全な防止策ではなく、技術に詳しいユーザーには回避される可能性があります。
注意点
- さらに高度な方法: プラグインを使う方法などもあります。他のサイト運営の方の記事を参照してください。
- ユーザーエクスペリエンス: ユーザーの体験や評価が下がる可能性があります。巡り巡ってSEO的に不利になる可能性がないとは言えません。これらの対策は、一般のユーザーにとって使いにくさを感じさせる可能性があります。特に、右クリックやテキスト選択ができないことに不満を持つユーザーもいるかもしれません。
- 技術的制約: 技術に詳しいユーザーやデベロッパーツールを使いこなすユーザーには、これらの対策は回避される可能性があります。たとえば、JavaScriptを無効にするだけでこれらの防止策を無効にできます。
- この記事は動作を完全に保証するものではありません。環境により動作しない場合もあります。また、発生した損害等に対しても一切の責任を負いません。各自の自己責任で行ってください。
まとめ
Cocoonテーマを使用しているサイトで、特定の記事や全ての記事を簡単にコピペ禁止にする方法をご紹介しました。これらの対策を組み合わせることで、初心者ユーザーに対してはコンテンツのコピー防止効果をある程度期待できますが、完全な防止策としては限界があることを理解してください。コンテンツ保護のためには、これらの技術的対策に加え、著作権表示や法的手段の併用も検討することをお勧めします。
この記事は動作を完全に保証するものではありません。環境により動作しない場合もあります。また、操作ミスなどにより発生した損害等に対しても一切の責任を負いません。各自の自己責任で行ってください。



