文字数カウンターを作ろう!
何でもできると噂のchatGPT。さぁ、私のために作っておくれ!
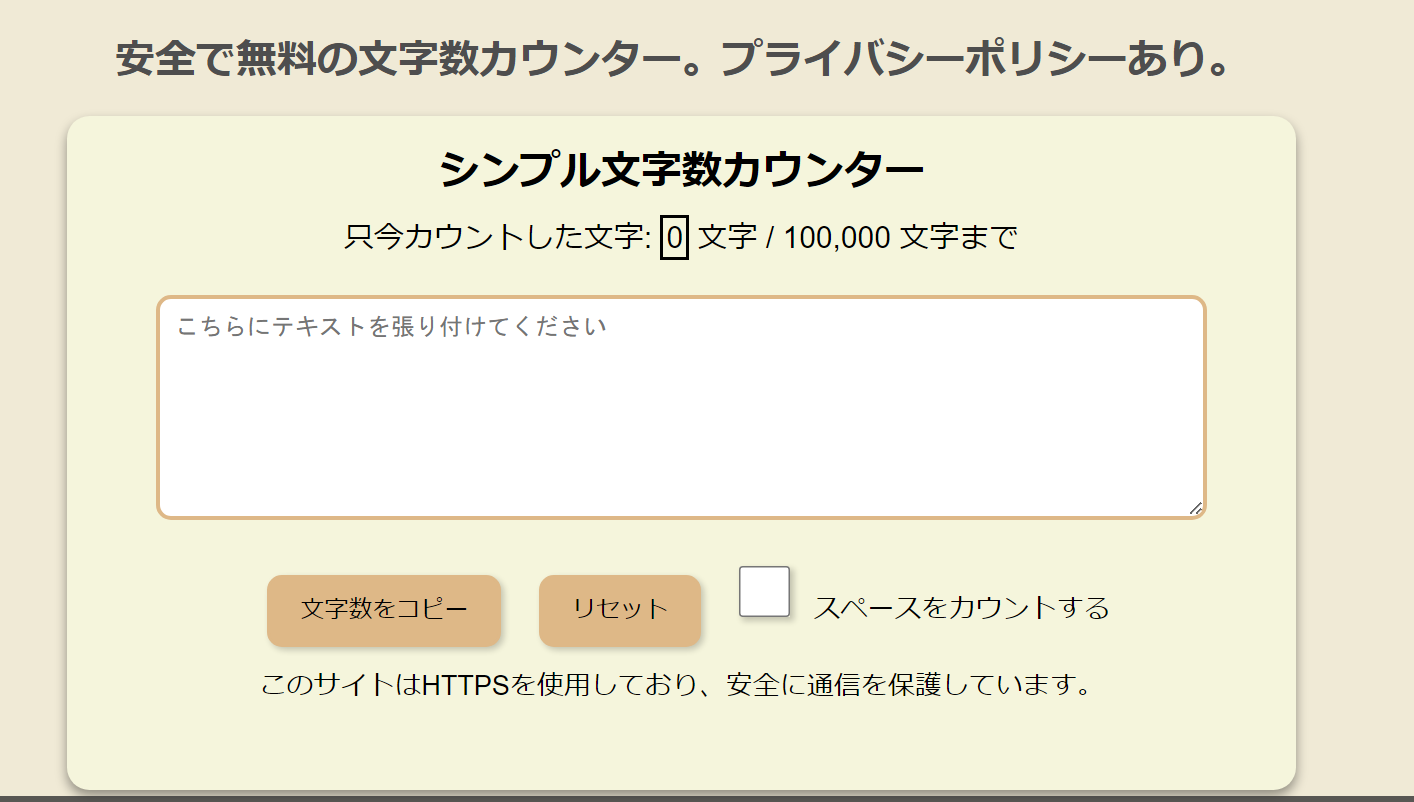
完成した文字カウンターへのリンクはコチラ
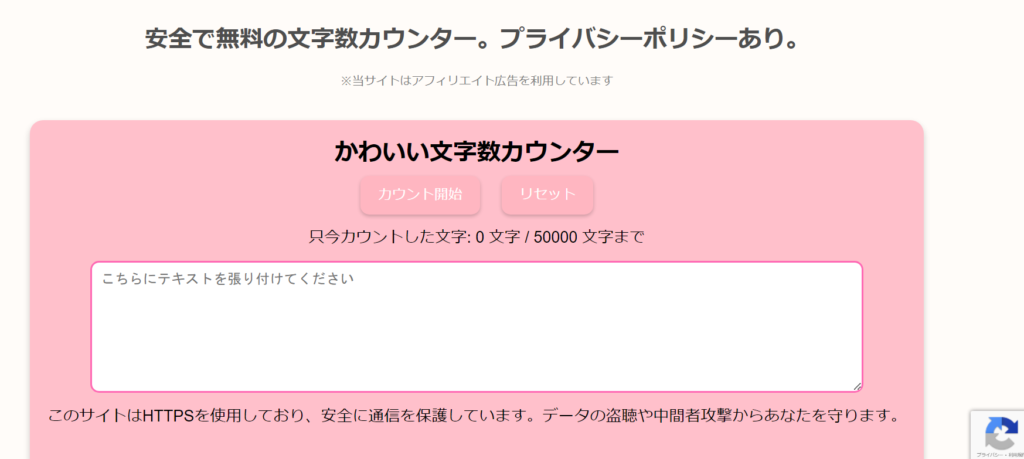
「安全で無料の文字数カウンター。プライバシーポリシーあり。」
初心者が文字カウンターを作る
挑戦者のスペック
始めまして。こんにちは。
お恥ずかしいことに、HTMLは、<p>しかわかりません。
HTML初心者の「わんだ」です。
ブログを書くにあたって、文字数カウントできたら便利だなーって、GPTに相談したところ、なんと出来るというではございませんか!
早速、共同作業をしましたよ!
最初はこんな感じで、むちゃ振りしてみましたよ~!

すると!

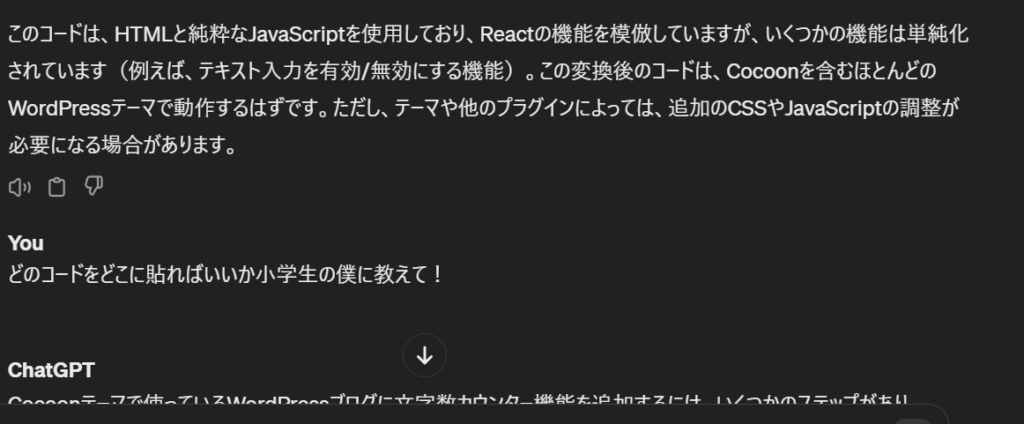
何か難しいことたくさん言われたので、「小学生」のフリをしました~
すると丁寧なHTML??なの?
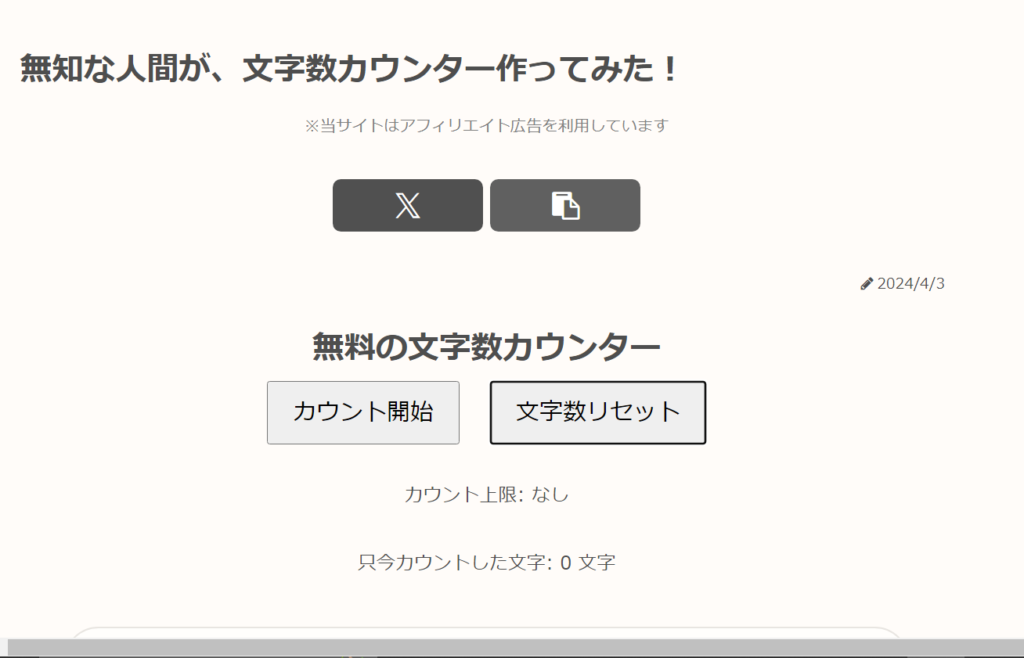
コード書いてくれて、とりあえずできたのがこれ!

おおーーすごい!
いや、<p>しか知らない人間にしてみたら、もう奇跡みたいなもんですよ!
では、これをベースに改良をしてもらいます!
文字数カウンターに改良を加える
リアルタイムに数えてもらう
文字数をリアルタイムに数えてもらうようお願いしました

書いてくれたコードをcocoonに張り付けたのがコチラです。
すばらしい!
最初に「小学生」になりきってたので、GPTの対応も優しい!!
なんかプログラマーさんになれた気分でワクワクします!
そこで、文字数カウンターの見た目を可愛くしてくれと、これも丸投げ!!


あースクショ取るの忘れちゃいました。
背景がピンクに赤文字だったので、文字が見にくい!
修正をお願いしました。
さらに、プライバシーポリシーについてもお願いしました。


しかし、表示がめちゃくちゃに!

GPTやさしい( *´艸`)

そしてできた文字数カウンターが、こちらです!

パチパチパチパチ✌(‘ω’✌ )三✌(‘ω’)✌三( ✌’ω’)✌
更新しました

変更点
1、全体を見やすいカラーに変更しました。
2、最大カウント数を10万文字にしました。
3、スペースをカウントするかどうか、チェック欄で選べます。
4、文字数をコピーできます。
文字数カウンターのプライバシーポリシーを追加
プライバシーポリシーを追加しました!
文字数カウンターツールのプライバシーポリシー
当ウェブサイト上で提供する文字数カウンターツールは、ユーザーの皆様に安全で便利なサービスを提供することを目的としています。このプライバシーポリシーは、当ツールの利用においてどのようにユーザーの情報を取り扱うかについて説明します。
1. 収集する情報
当ツールは、ユーザーが入力したテキストの文字数をカウントする機能を提供します。ツールの利用に際して、ユーザーから直接個人を特定する情報(氏名、メールアドレスなど)を収集することはありません。
2. 情報の使用
入力されたテキストは、文字数を計算する目的のみに使用されます。計算プロセスはリアルタイムで行われ、結果が即座にユーザーに表示された後、入力されたテキストは保存されず、他の目的での利用や第三者との共有も行いません。
3. データの安全性
当ツールは、入力されたテキストをサーバーに送信したり保存したりすることはありません。すべての処理はユーザーのデバイス上で完結するため、外部からのアクセスによるデータの漏洩のリスクはありません。
4. 第三者との共有
当ツールは、ユーザーによって入力されたテキストを第三者と共有することは一切ありません。ユーザーのプライバシー保護と安全性確保が最優先されます。
5. プライバシーポリシーの変更
当ツールのプライバシーポリシーは、必要に応じて更新されることがあります。重要な変更がある場合は、ウェブサイト上で適切に通知します。
お問い合わせ
当ツールのプライバシーポリシーに関してご不明点がございましたら、ウェブサイト運営者までお問い合わせください。
まとめ
今回覚えたこと。<p></p>の使い方!
今回は、GPTがすべてコードを書いてくれましたので、このような私でもなんとか、文字カウンターという形のものを作れました!
この工程を通して、プログラマーさんの凄さを改めて感じました。
そして、AIの凄さも改めて感じました。
プロンプトエンジニアの勉強を少ししてみようかな?
と、思いつつ、まとめます。
ぜひ使っていただけると嬉しいです!!!