お知らせ!最新版はこちらです!!
文字数カウンター
わいひらさんがご提供されている「Cocoon」テーマで動作確認を行いました。何か不備がございましたら、ご指摘いただけますと幸いです。
安全性について
・こちらのブログ下部にてコピペできます。ソースコードはすべて公開してますので、安心してご利用できます。
・プライベートな使用における通信の不要性: このツールはクライアントサイドで動作するJavaScriptで構成されており、ユーザーの操作によって発生するプロセスは全てユーザーのデバイス上で完結します。従って、ツールの基本機能使用時に外部サーバーとの間で追加的なデータ通信を行うことはありません。しかし、ウェブサイトの他の機能や外部リソースとの連携によっては、通信が発生する場合がありますので、詳細は各ウェブサイトの設計に依存します。
・HTTPSの使用: カウンターは、HTTPSを採用しており、提供するツールへのアクセスは安全に保護されています。ただし、この文字数カウンターはサーバーではなく、ユーザーのPC上で直接動作します。
・プライバシー保護: このツールはユーザーのテキストデータを収集または送信しません。すべての処理はユーザーのデバイス上で完結し、プライバシーを完全に尊重します。
・データ使用の透明性: 本ツールは、ユーザーから収集した情報を一切使用しないため、データの使用に関する心配はありません。すべての機能は、ユーザーのデバイス内で独立して動作し、外部にデータを送出することはありません。
免責事項
・情報の正確性: 提供される情報やツールの正確性には細心の注意を払っていますが、100%の正確性を保証するものではありません。
・使用に伴うリスク: ツールの使用にはユーザー自身の判断が必要です。ツール使用による直接的または間接的な損害に対して責任を負いかねます。
・外部リンク: 当サイトからリンクされている外部サイトの内容については、その正確性や安全性を保証しません。
・サービスの変更: 予告なしにサービスの内容を変更する場合があります。変更による影響については責任を負いません。
・ご自分のブログを文字数カウンターに!
・デザイン変更等ご自由に、ChatGPTを使っての改変もご自由にできます。ただし、導入に際して発生した損害に対しては責任を負いかねます。
・導入に際しては各自の責任において管理してください。新規記事などにて動作を確認しすことをお勧めします。
シンプル文字数カウンターはこちら
シンプル文字数カウンター
設置の仕方
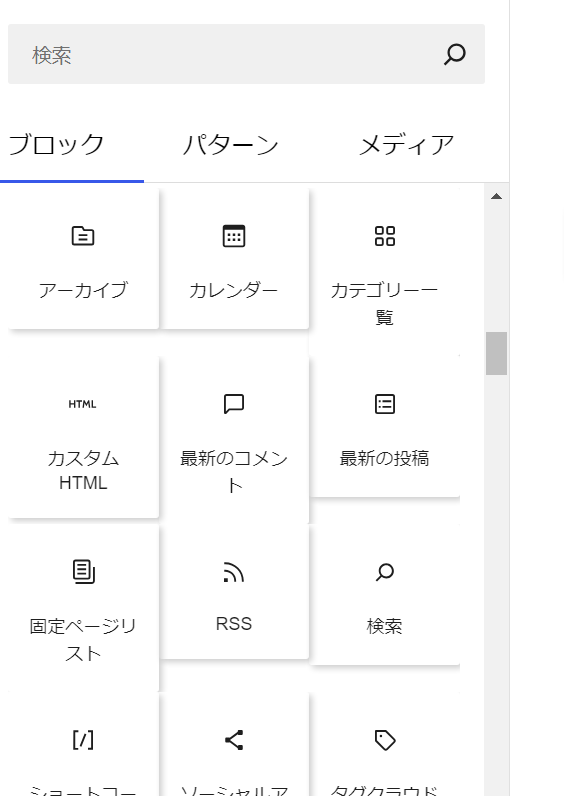
1、cocoon左上の「+」ボタンから、カスタムHTMLを選びます。
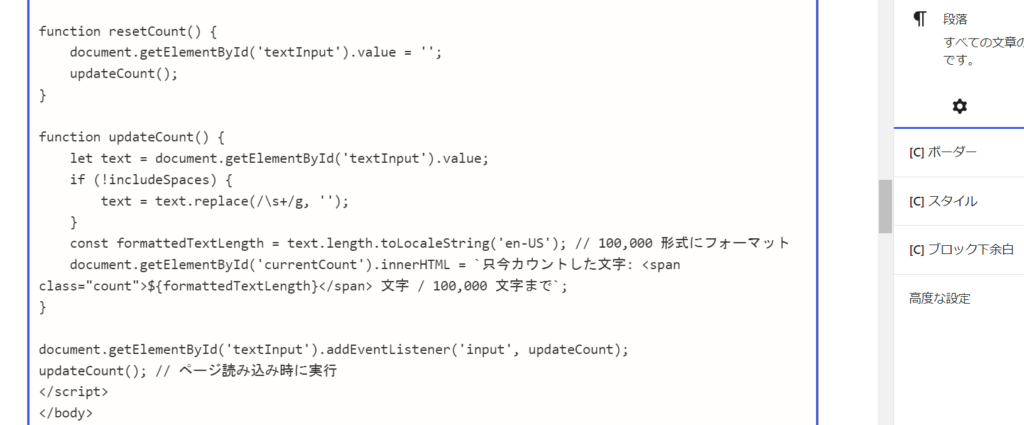
2、カスタムHTMLの中に、ソースコードを張り付けてください。

3、張り付けて、記事の公開、またはプレビューで動きます。

ソースコード・コピペ改変 〇
ーーーーーーーーーーーーー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シンプル文字数カウンター</title>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #ffffff; /* 背景色を白に設定 */
}
.counter-container {
text-align: center; /* コンテナ内の要素を中央寄せ */
background-color: #f5f5dc; /* 文字数カウンターの背景色を特定の色に設定 */
padding: 20px;
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0,0,0,0.4); /* 立体感を出すための影 */
color: black;
display: block; /* ブロック要素として扱う */
width: fit-content; /* コンテンツの幅に合わせてサイズを調整 */
margin: 0 auto; /* 上下のマージンを0にし、左右のマージンを自動で中央寄せ */
}
textarea {
width: 95%; /* 幅を広げる */
height: 200px; /* 高さを設定 */
margin-top: 10px; /* 上のマージン */
padding: 10px; /* パディング */
border: 3px solid #deb887; /* 枠線を立体的に */
border-radius: 10px; /* 角を丸く */
background-color: #FFF; /* 背景色を白に */
color: black; /* 文字色を黒に */
}
button, input[type="checkbox"] {
font-size: 16px;
padding: 10px 20px;
background-color: #deb887; /* ボタンの背景色 */
color: black; /* ボタンの文字色 */
border: 2px solid #deb887; /* ボタンの枠線 */
border-radius: 10px; /* ボタンの角を丸く */
cursor: pointer; /* カーソルをポインタに */
box-shadow: 2px 2px 4px rgba(0,0,0,0.2); /* ボタンに影をつける */
margin: 10px 0; /* マージン */
}
#currentCount {
font-size: 20px; /* 文字サイズを大きく */
margin: 20px 0; /* 上下のマージン */
}
.count {
border: 2px solid black; /* 枠線 */
padding: 2px; /* パディング */
}
input[type="checkbox"] {
-webkit-transform: scale(1.5); /* Chrome、Safari、Opera用 */
-ms-transform: scale(1.5); /* IE 9用 */
transform: scale(1.5); /* 標準の構文 */
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="counter-container">
<h1>シンプル文字数カウンター</h1>
<div id="currentCount">只今カウントした文字: <span class="count">0</span> 文字 / 100,000 文字まで</div>
<textarea id="textInput" placeholder="こちらにテキストを張り付けてください" oninput="updateCount()"></textarea>
<button onclick="copyText()">文字数をコピー</button>
<button onclick="resetCount()">リセット</button>
<label><input type="checkbox" id="includeSpaces"> スペースをカウントする</label>
</div>
<script>
let includeSpaces = true;
document.getElementById('includeSpaces').addEventListener('change', function() {
includeSpaces = this.checked;
updateCount();
});
function copyText() {
const countText = document.querySelector('.count').textContent.replace(/,/g, '');
navigator.clipboard.writeText(countText)
.then(() => alert('文字数をコピーしました'))
.catch(err => console.error('コピーに失敗しました: ', err));
}
function resetCount() {
document.getElementById('textInput').value = '';
updateCount();
}
function updateCount() {
let text = document.getElementById('textInput').value;
if (!includeSpaces) {
text = text.replace(/\s+/g, '');
}
const formattedTextLength = text.length.toLocaleString('en-US');
document.getElementById('currentCount').innerHTML = `只今カウントした文字: <span class="count">${formattedTextLength}</span> 文字 / 100,000 文字まで`;
}
document.getElementById('textInput').addEventListener('input', updateCount);
updateCount(); // ページ読み込み時に初期状態を表示
</script>
</body>
</html>
ーーーーーーーーーーーーー
〇二次配布はご遠慮ください。当ページをご紹介やリンクしてくださると、私は泣いて喜びます!
コチラの記事もおススメです!
「文字数カウンター|サイトは要らない、プライバシーを完全に保護」
あなたのパソコンで動きます!