完全ダークモード
こんにちは!
今回は、文字カウンター上で記事を打っても目が疲れないように、完全ダークモードになっています。
リアルタイムに文字数をカウントし、文字の大きさを8段階、フォント5種類搭載したダークVer.無料ダウンロードで、ご自分のPCで動くので広告もなく通信もなく、個人情報は洩れません。
最新版の自動セーブ付きはこちらです
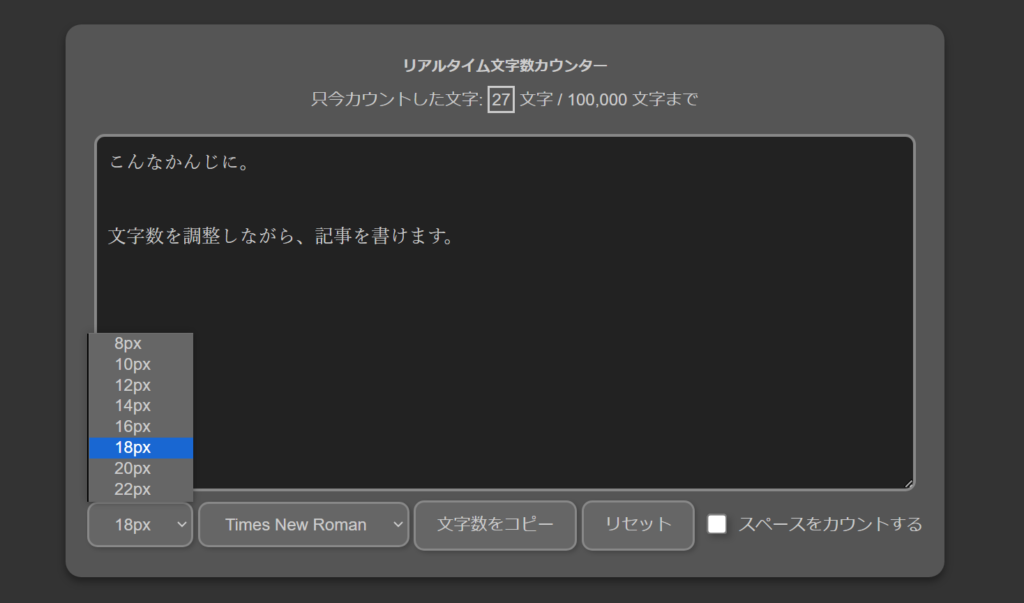
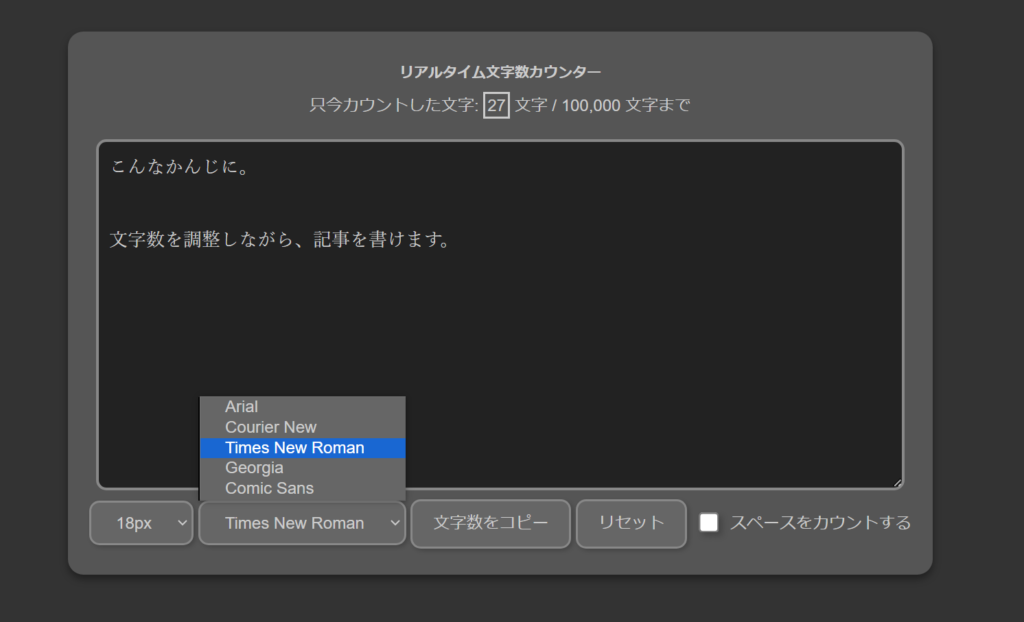
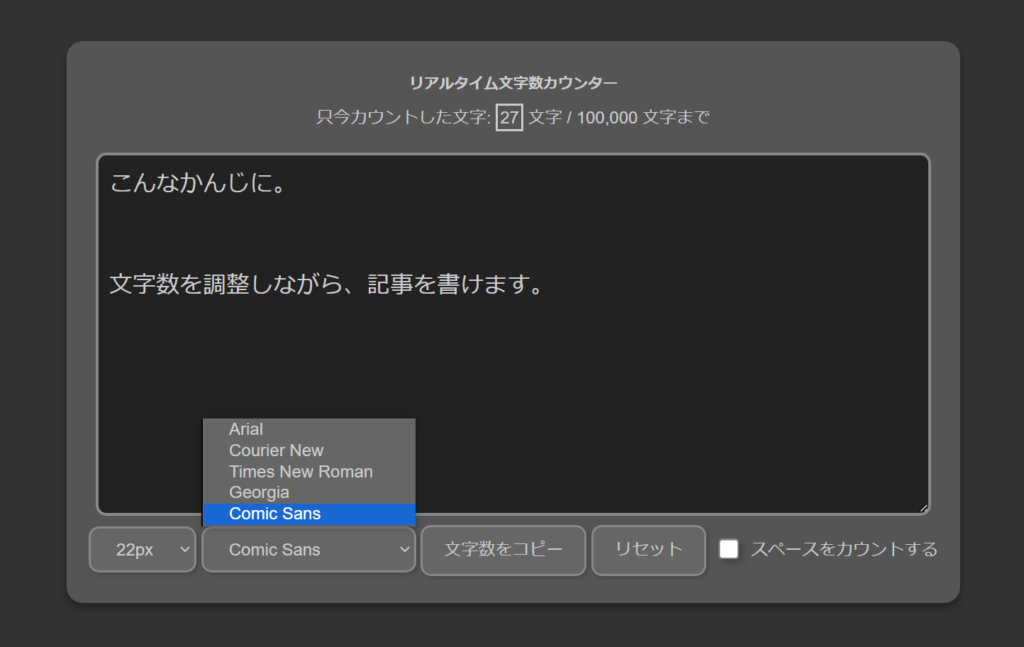
さらに、5種類→6種類(モッチー追加しました)のフォントを搭載、文字の大きさを8段階で調整できるようにしています。



見てすぐわかる、簡単な作りです。
サーバー負荷軽減のために、なるべく下記手順にてダウンロードして、ご自分のパソコンにて使っていただけるよう、ご協力お願い致します。
ダウンロード方法
下記の黒いボタンをポチって、HTMLファイルをご自分のパソコンの好きな場所にダウンロードしてください。ダブルクリックでご自分のPCブラウザで開かれます(推奨はGoogle chromeブラウザですがだいたいは動くと思います)。
今回も通信機能は一切つけていません。ネットのよくわからないサイトで文章書くよりずーっと安全です。今回も完全無料、ソースコード完全公開です。2次配布はしないでください。ただ、ご紹介や、この記事へのリンクは大歓迎です!!もちろん無言リンクでオッケーですのでバンバンご紹介拡散お願いします!
ソースコード
お好みで変えてください。わからない方は、chatGPTに直してもらってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リアルタイム文字カウンタ|ダーク版 文字サイズやフォント変更可</title>
<meta name="description" content="リアルタイムに文字数をカウントし、文字の大きさを8段階、フォント5種類搭載したダークVer.無料でご利用いただけます。">
<link href="https://fonts.googleapis.com/css2?family=Mochiy+Pop+P+One&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #333;
color: #ccc;
margin: 0;
height: 95vh; /* 全体の高さを少し縮めてタスクバーとの衝突を防ぐ */
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.counter-container {
text-align: center;
background-color: #555;
padding: 20px;
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0,0,0,0.4);
width: 90%;
max-width: 800px;
overflow: auto;
}
h1 {
font-size: 14px;
margin-bottom: 5px;
}
textarea {
width: calc(100% - 40px);
height: 65vh; /* 内窓の高さを調整 */
min-height: 150px;
margin-top: 10px;
padding: 10px;
border: 3px solid #888;
border-radius: 10px;
background-color: #222;
color: #ccc;
overflow-y: auto;
}
select {
font-size: 16px;
padding: 10px 20px;
background-color: #666;
color: #ccc;
border: 2px solid #888;
border-radius: 10px;
cursor: pointer;
box-shadow: 2px 2px 4px rgba(0,0,0,0.2);
margin: 5px 0;
}
button, input[type="checkbox"] {
font-size: 16px;
padding: 10px 20px;
background-color: #666;
color: #ccc;
border: 2px solid #888;
border-radius: 10px;
cursor: pointer;
box-shadow: 2px 2px 4px rgba(0,0,0,0.2);
margin: 5px 0;
}
#currentCount {
font-size: 16px;
margin: 10px 0;
}
.count {
border: 2px solid #ccc;
padding: 2px;
}
input[type="checkbox"] {
-webkit-transform: scale(1.5);
-ms-transform: scale(1.5);
transform: scale(1.5);
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="counter-container">
<h1>リアルタイム文字数カウンター</h1>
<div id="currentCount">只今カウントした文字: <span class="count">0</span> 文字 / 100,000 文字まで</div>
<textarea id="textInput" placeholder="こちらにテキストを張り付けてください" oninput="updateCount()"></textarea>
<select id="fontSizeSelector" onchange="changeFontSize()">
<option value="10px">10px</option>
<option value="12px">12px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="22px">22px</option>
<option value="24px">24px</option>
</select>
<select id="fontFamilySelector" onchange="changeFontFamily()">
<option value="Arial">Arial</option>
<option value="'Courier New', Courier, monospace">Courier New</option>
<option value="'Times New Roman', Times, serif">Times New Roman</option>
<option value="Georgia, serif">Georgia</option>
<option value="'Comic Sans MS', cursive, sans-serif">Comic Sans</option>
<option value="'Mochiy Pop P One', sans-serif">モッチーポップ</option>
</select>
<button onclick="copyText()">文字数をコピー</button>
<button onclick="resetCount()">リセット</button>
<label><input type="checkbox" id="includeSpaces"> スペースをカウントする</label>
</div>
<script>
let includeSpaces = true;
document.getElementById('includeSpaces').addEventListener('change', function() {
includeSpaces = this.checked;
updateCount();
});
function copyText() {
const countText = document.querySelector('.count').textContent.replace(/,/g, '');
navigator.clipboard.writeText(countText)
.then(() => alert('文字数をコピーしました'))
.catch(err => console.error('コピーに失敗しました: ', err));
}
function resetCount() {
document.getElementById('textInput').value = '';
updateCount();
}
function updateCount() {
let text = document.getElementById('textInput').value;
if (!includeSpaces) {
text = text.replace(/\s+/g, '');
}
const formattedTextLength = text.length.toLocaleString('en-US');
document.getElementById('currentCount').innerHTML = `只今カウントした文字: <span class="count">${formattedTextLength}</span> 文字 / 100,000 文字まで`;
}
function changeFontSize() {
document.getElementById('textInput').style.fontSize = document.getElementById('fontSizeSelector').value;
}
function changeFontFamily() {
document.getElementById('textInput').style.fontFamily = document.getElementById('fontFamilySelector').value;
}
document.getElementById('textInput').addEventListener('input', updateCount);
updateCount(); // ページ読み込み時に初期状態を表示
</script>
</body>
</html>



