新文字数カウンター:今回も無料配布です!
機能満載のリアルタイム文字数カウンターできちゃいましたー!
ソースコードは完全公開!安全です。
今回もソースコードは完全公開。難しいこと分からないって人は、ダウンロード用のHTML作ってありますので、ダウンロードしてポチれば、いつでもご自分のパソコンで使えます。
2次配布はご遠慮ください。この記事を紹介してくださるのは大歓迎です!無言リンクでお願い致します。
機能・そのほか
1,リアルタイムに文字数をカウントする(最大10万文字)
2,完全ダークモードで目に優しい
3,セーブ機能とロード機能がある
4,誤ってブラウザを閉じてしまっても自動セーブで安心。ロードをクリックで復元できます。ただし、ブラウザのクッキーを消去するとデータは消えてしまいますので注意してください
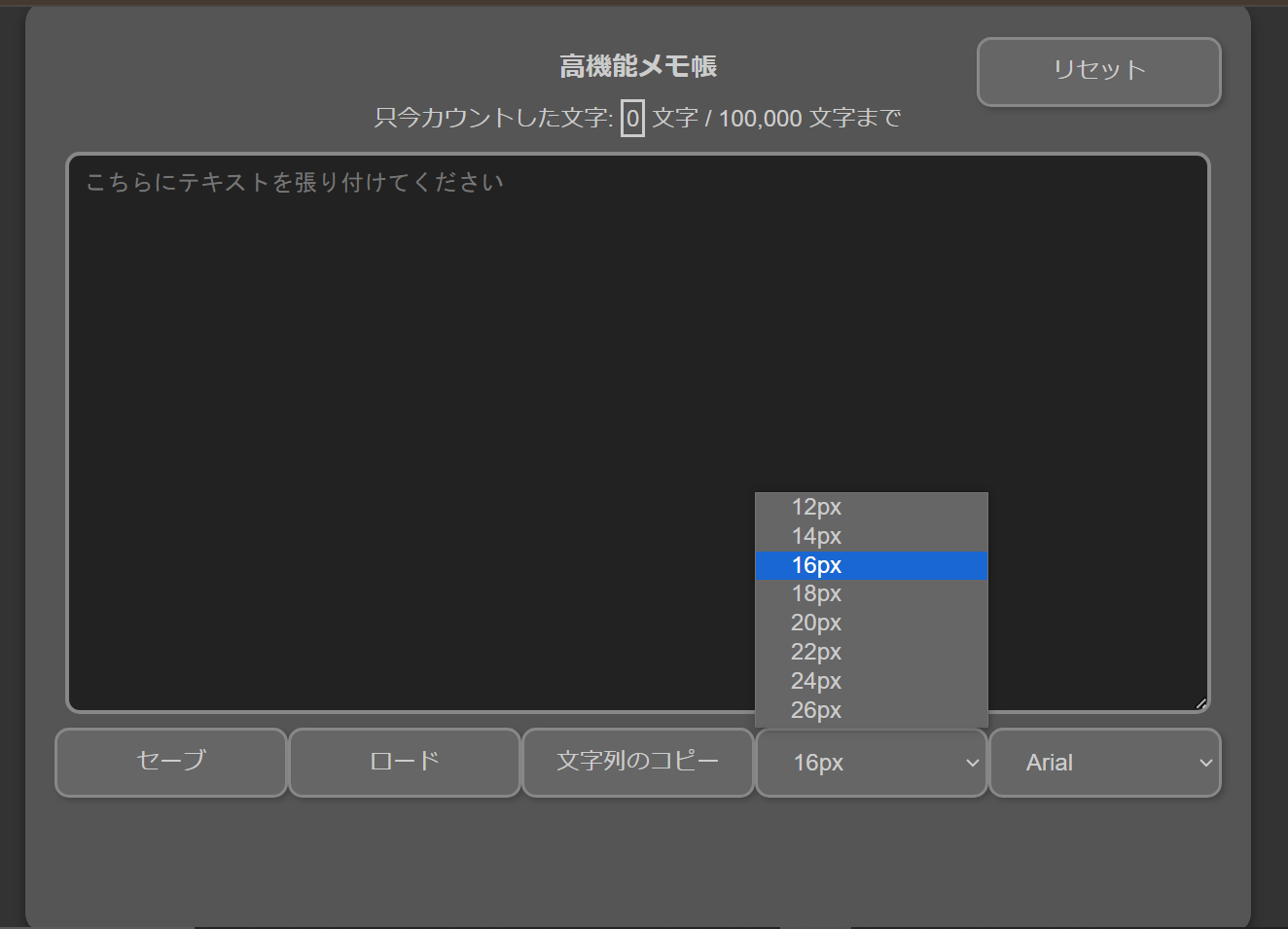
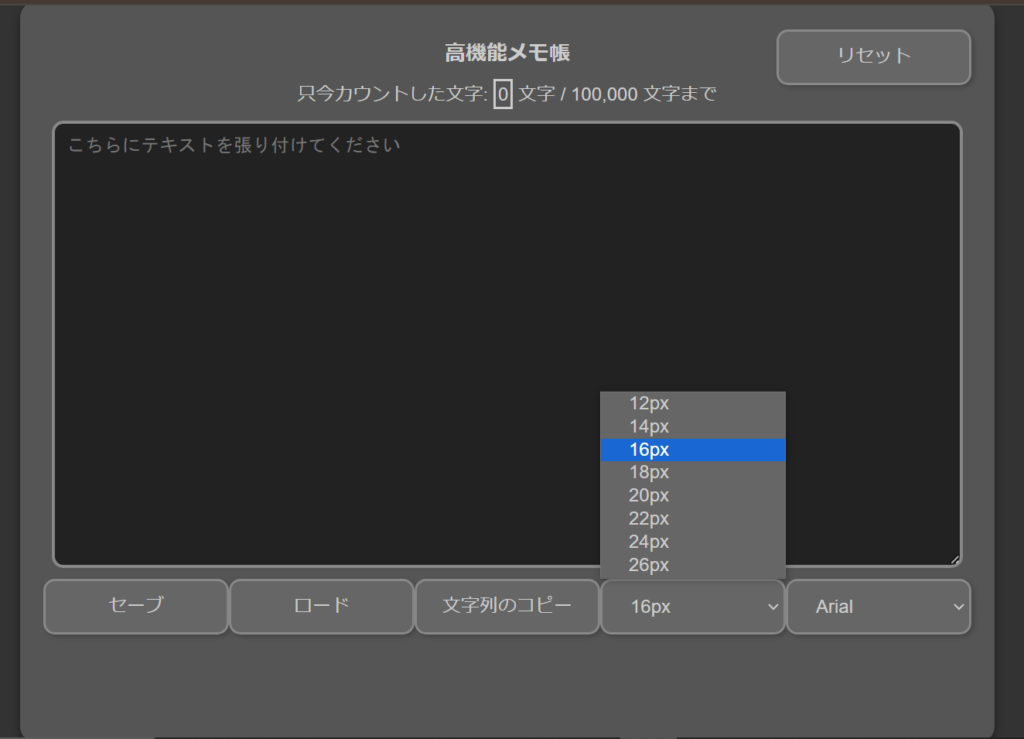
5,8段階で文字の大きさを調整可能
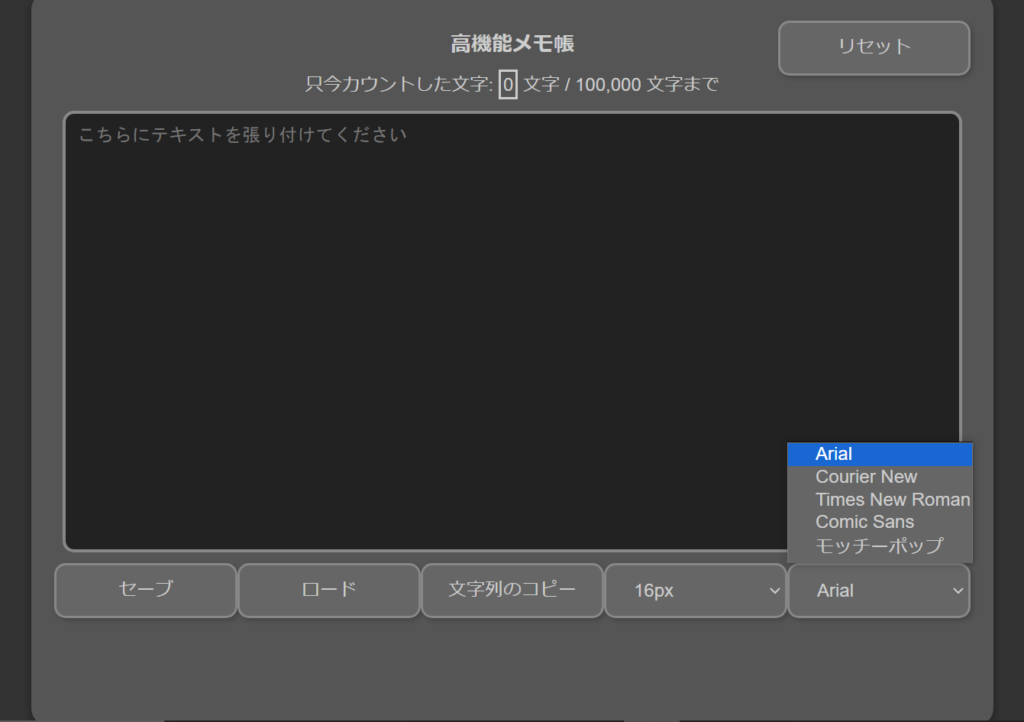
6,5種類のフォント
7,簡単文字列コピー
8,初心者でも機能の改変可能!公開してるソースコードをchatGPTに投げて、ご自分の好みに変えれます。
9,改変自由!
10,目的:ブログに訪問者が欲しかったから
注意:セーブ機能は、【誤操作でブラウザを閉じてしまった時の最後の砦】的な意味です。セーブの確実性を保証するものではありません。ご自身のPC設定によってはキャッシュの削除設定も違うと思うのでセーブ機能は過信せず、【使用者の誤操作時の保険】程度に考えてください。


文字数をカウンターのダウンロード
こちらより、HTMLをダウンロードしてください。ご自分のパソコンでそのファイル【memo1.html】をクリックするとブラウザで開かれます。
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>高機能メモ帳</title>
<meta name="description" content="リアルタイムに文字数をカウントし、文字の大きさを8段階調整可能。">
<link href="https://fonts.googleapis.com/css2?family=Mochiy+Pop+P+One&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #333;
color: #ccc;
margin: 0;
height: 100vh;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center; /* 中央に配置 */
}
.counter-container {
position: relative;
text-align: center;
background-color: #555;
padding: 20px;
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0,0,0,0.4);
width: 90%;
max-width: 800px;
height: 95vh; /* コンテナの高さ */
overflow: auto;
}
h1 {
font-size: 18px; /* タイトルの文字サイズ */
margin-bottom: 10px;
}
textarea {
width: calc(100% - 40px);
height: calc(100% - 240px); /* 高さを調整して下部に100pxの余白を確保 */
padding: 10px;
border: 3px solid #888;
border-radius: 10px;
background-color: #222;
color: #ccc;
overflow-y: auto;
font-size: 16px;
}
select, button {
font-size: 16px;
padding: 10px 20px;
background-color: #666;
color: #ccc;
border: 2px solid #888;
border-radius: 10px;
cursor: pointer;
box-shadow: 2px 2px 4px rgba(0,0,0,0.2);
margin: 5px 0;
width: 20%; /* ボタンのサイズ */
}
#currentCount {
font-size: 16px;
margin: 10px 0;
}
.count {
border: 2px solid #ccc;
padding: 2px;
}
input[type="checkbox"] {
-webkit-transform: scale(1.5);
-ms-transform: scale(1.5);
transform: scale(1.5);
margin: 10px;
cursor: pointer;
}
#resetButton {
position: absolute;
right: 20px;
top: 20px;
}
#buttonContainer {
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
}
</style>
</head>
<body onbeforeunload="saveText()">
<div class="counter-container">
<button id="resetButton" onclick="resetCount()">リセット</button>
<h1>高機能メモ帳</h1>
<div id="currentCount">只今カウントした文字: <span class="count">0</span> 文字 / 100,000 文字まで</div>
<textarea id="textInput" placeholder="こちらにテキストを張り付けてください" oninput="updateCount()"></textarea>
<div id="buttonContainer">
<button onclick="saveText()">セーブ</button>
<button onclick="loadText()">ロード</button>
<button onclick="copyAllText()">文字列のコピー</button>
<select id="fontSizeSelector" onchange="changeFontSize()">
<option value="12px">12px</option>
<option value="14px">14px</option>
<option value="16px" selected>16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="22px">22px</option>
<option value="24px">24px</option>
<option value="26px">26px</option>
</select>
<select id="fontFamilySelector" onchange="changeFontFamily()">
<option value="Arial">Arial</option>
<option value="'Courier New', Courier, monospace">Courier New</option>
<option value="'Times New Roman', Times, serif">Times New Roman</option
<option value="Georgia, serif">Georgia</option>
<option value="'Comic Sans MS', cursive, sans-serif">Comic Sans</option>
<option value="'Mochiy Pop P One', sans-serif">モッチーポップ</option>
</select>
</div>
</div>
<script>
let includeSpaces = true;
document.getElementById('includeSpaces').addEventListener('change', function() {
includeSpaces = this.checked;
updateCount();
});
function copyAllText() {
const fullText = document.getElementById('textInput').value;
navigator.clipboard.writeText(fullText)
.then(() => alert('全文字列をコピーしました'))
.catch(err => console.error('コピーに失敗しました: ', err));
}
function resetCount() {
if (confirm('本当にリセットしますか?')) {
document.getElementById('textInput').value = '';
updateCount();
}
}
function updateCount() {
let text = document.getElementById('textInput').value;
if (!includeSpaces) {
text = text.replace(/\s+/g, '');
}
const formattedTextLength = text.length.toLocaleString('en-US');
document.getElementById('currentCount').innerHTML = `只今カウントした文字: <span class="count">${formattedTextLength}</span> 文字 / 100,000 文字まで`;
}
function changeFontSize() {
document.getElementById('textInput').style.fontSize = document.getElementById('fontSizeSelector').value;
}
function changeFontFamily() {
document.getElementById('textInput').style.fontFamily = document.getElementById('fontFamilySelector').value;
}
function saveText() {
localStorage.setItem('savedText', document.getElementById('textInput').value);
alert('テキストが保存されました');
}
function loadText() {
const savedText = localStorage.getItem('savedText');
if (savedText) {
document.getElementById('textInput').value = savedText;
updateCount();
} else {
alert('保存されたテキストはありません');
}
}
document.getElementById('textInput').addEventListener('input', updateCount);
updateCount(); // ページ読み込み時に初期状態を表示
</script>
</body>
</html>