cocoonのホーム画面に動画を流したい!!
結論:動画を流すのは初心者でも余裕!
1,mp4流すのはとても大変な様なので、あきらめた。
2,gif動画を流せばいい
3,簡単大満足!! 圧巻のホーム画面はコチラ!
1,ホーム画面いっぱいに動画を流したい!
cocoonのgrayishの特徴の一つに、ホーム画面いっぱいに好きな画像を表示させることができる、という機能があります。私はこの機能に一目ぼれしてgrayishを使っています。
わいひらさん、ななさん、素敵なテーマとスキンをありがとうございます。
では、画像ではなく動画を流すことができれば、もっとインパクトありそう!ってことで、いろいろと試してみました。
動画を流すのは大変らしい
早速、わいひらさんのcocoonフォーラムへ!
どうやら、動画を流してみたいのは、私だけではないようで、先に質問されている方がいたようです。
しかし、覗いて見ると、初心者の私では難しいことが沢山で、正直分かりませんでした。
詳しい方はわかると思いますので、そちらを参考にどうぞ!
ほかの方法
どうしたものかと、いろいろ調べてみました。
すると、mp4は難しいが、gifならば静止画として読み込んでくれる。らしい!?
おおおお!
2,動画を準備する
gifの大きさ
調べた結果、ファイルサイズが大きいと、いくつか問題点があるようだ。
・通信環境の問題:読み込みに時間がかかる。
・訪問者の環境:PCスペックが弱かったり、スマホやタブレットだと重くなったりするらしい。
これは、せっかくの訪問者の離脱につながるため、配慮すべき問題。
調べてみると、gifの大きさは、だいたい8M~多くても10Mくらいに収めるべきのよう。
用意したMP4動画2つ
1、ループさせるので、始まりと終わりに、トランザクション効果をつけた例
動画サイズ:13.9 MB
2,トランザクション効果なしの例
動画サイズ:25.9 MB
3,MP4からgifをつくる
使ったサイト
今回、私は、BeeCutというこちら(https://beecut.com/jp/video-to-gif-online)のサイトを利用させていただきました。無料で使いやすいサイトでした。案件でもなんでもありません。ご利用は自己責任でお願いいたします。
変換後のファイルの大きさ
| / | MP4のサイズ | gifのサイズ |
|---|---|---|
| 1の空飛ぶ動画 | 13.9 MB | 31.5MB |
| 2の自然の動画 | 25.9 MB | 65.5MB |
え???
めっちゃ容量増えてるんですけど?
gifにしたら増えるんですね。念のためそれぞれの特徴を載せておきます。
GIFファイルの特性
- 非効率な圧縮: GIFは256色までしかサポートしていないパレットベースの形式で、各フレームがフルカラーで個別に保存されます。動画として多数のフレームを持つ場合、ファイルサイズが非常に大きくなることがあります。
- 透明度サポート: GIFは透明ピクセルをサポートしており、これがプラスの要素となることもありますが、動画の場合はファイルサイズを増加させる一因にもなります。
- 無損失圧縮: GIFは無損失圧縮を使用するため、元の画質は保たれますが、その代わりにファイルサイズが大きくなります。
MP4ファイルの特性
- 効率的な圧縮: MP4はH.264などの高度なビデオ圧縮技術を使用し、より小さなファイルサイズで高品質なビデオを提供します。この圧縮は効率が良く、色の情報やフレーム間の変化を効率的にエンコードします。
- フルカラーサポート: MP4はフルカラービデオをサポートし、より自然なカラーグラデーションを実現しますが、GIFよりも圧縮効率が高いです。
特に動画のように多くの動きが含まれるコンテンツでは、GIF形式はMP4形式に比べてファイルサイズが大きくなる傾向にあるようです。動画共有や長時間のアニメーションのときには、ファイルサイズが小さく、品質がよいMP4の方がよさそうです。
4,grayishのヘッダーにgifを設定する
無茶
gifの大きさは、だいたい8M~多くても10Mくらいに収めるべき。らしいが、とんでもなく大きなサイズになってしまったので、せっかくなので、65.5MBのgifを入れてみようと思う。
(重すぎたため、後日、36.7MBのものに変更しました)
理由は、年々通信環境やマシンスペックが高くなっているので割と大丈夫なのかもしれないという理由。
cocoonの設定
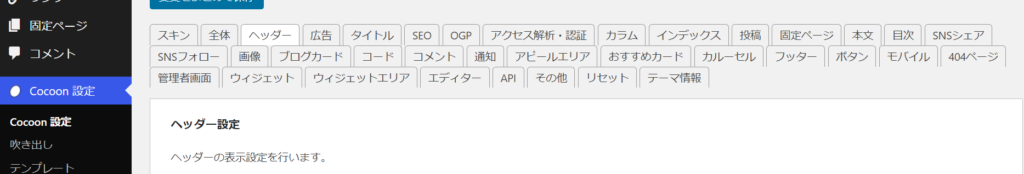
1,コクーン設定からヘッダーを選びます。

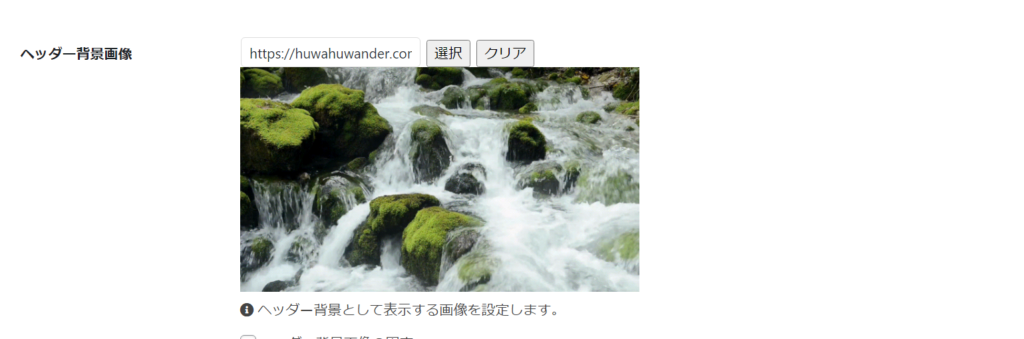
2,下へスクロールして、「ヘッダー背景画像」にて、用意したgifをアップロードし選択します。

3,完成。スキンにgrayishを設定してる場合、これでホーム画面いっぱいに、動くgif動画が写っているはずです。
grayishの調整
表示上のドットや、白色オーバーレイの透過度の調整方法はこちらです。
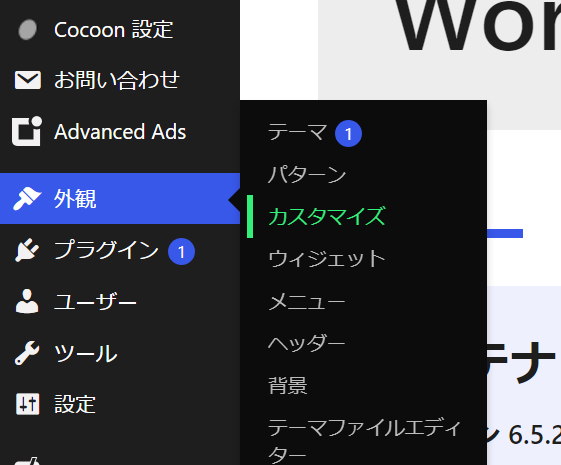
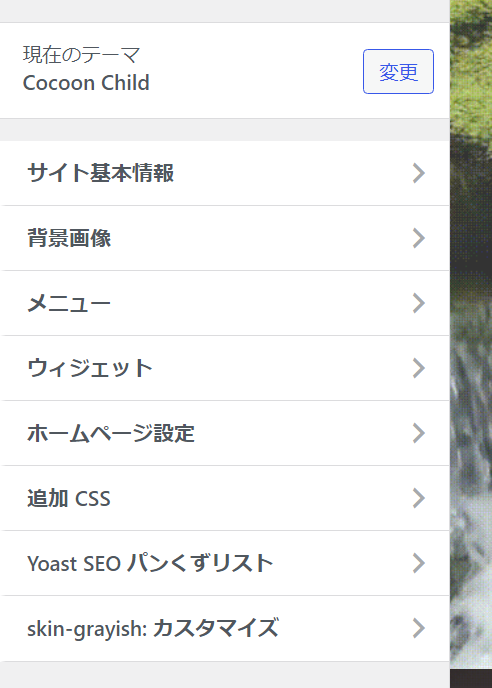
1,WordPressの外観からカスタマイズを選びます。

2,一番下の「skin-grayish:カスタマイズ」を選びます。

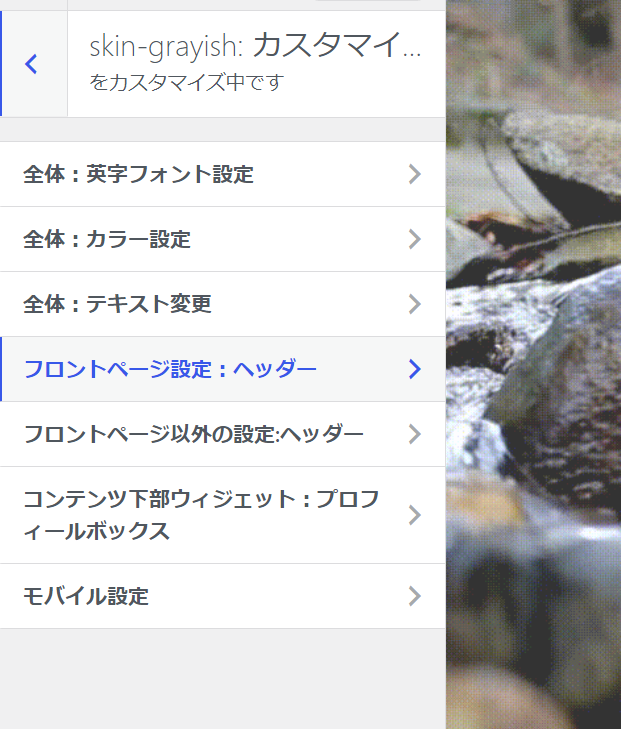
3,フロントページ設定:ヘッダーを選びます。

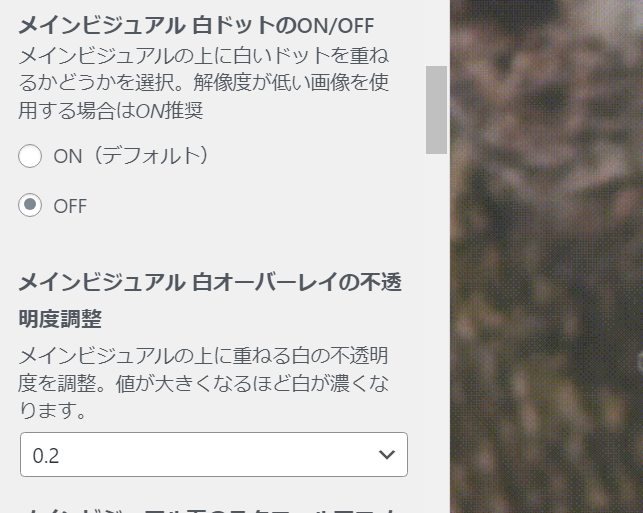
4,メインビジュアルの白ドットや、不透明度を調整すると印象が変わります。

終わりに
初心者でも簡単に調べて、動画を流す設定をすることができました。
わたしのホーム画面は65MBのgifなので重いですが、簡単に設定できました。
(やはり重すぎたため、後日、36.7MBのものに変更しました)
ますます、cocoonとgrayishが好きになりました。
テーマとスキンを無料で使わせていただき、本当にありがとうございます。
こちらの記事もおススメです。
「文字数カウンター|サイトは要らない、プライバシーを完全に保護」
無料配布中!!