文字数カウンターを無料配布。ソースコード完全公開。だから安心して使ってね
文字数カウンターを無料配布。
通信はしませんので、完全にプライバシーを保護します。
ソースコード完全公開。
だから安心して使ってね!!
はじめに
文章を書く際、”今、何文字使ったかな?”と疑問に思ったことはありませんか?ブログ記事を執筆したり、レポートをまとめたり、SNSで投稿する際に、文字数を把握することは非常に重要です。
そこで今回は、ブラウザ上で直接動く文字数カウンターを作りました、自分のパソコン上で簡単に文字数を確認できます。通信はしませんので、完全にプライバシーを保護します。このツールは、スペースを含めた文字数も正確にカウントします。コピペ一つで簡単にご利用いただけるため、特別な技術知識は必要ありません。また、直感的な操作で誰でもすぐに使いこなせるように設計されています。
文字数カウンターの安全性について
- 通信について: この文字数カウンターはブラウザ上で直接動作するため、外部との通信は発生しません。ユーザーのPC上で完結する処理のため、プライバシーが保護されます。
- プライバシー保護: このツールは、使用中のテキストデータを収集または送信しません。ユーザーのプライバシーを尊重し、全てのデータ処理をユーザーのデバイス上で完結させます。
- 簡単に利用可能: 私のブログで公開しているソースコードは、すべて公開されており、安心してご利用いただけます。コピー&ペースト、または、ダウンロードにて簡単にお使いいただけます。
- HTTPSの使用: 当ブログはHTTPS接続を通じて安全に閲覧できるようになっています。ファイルをダウンロードする場合も安全です。
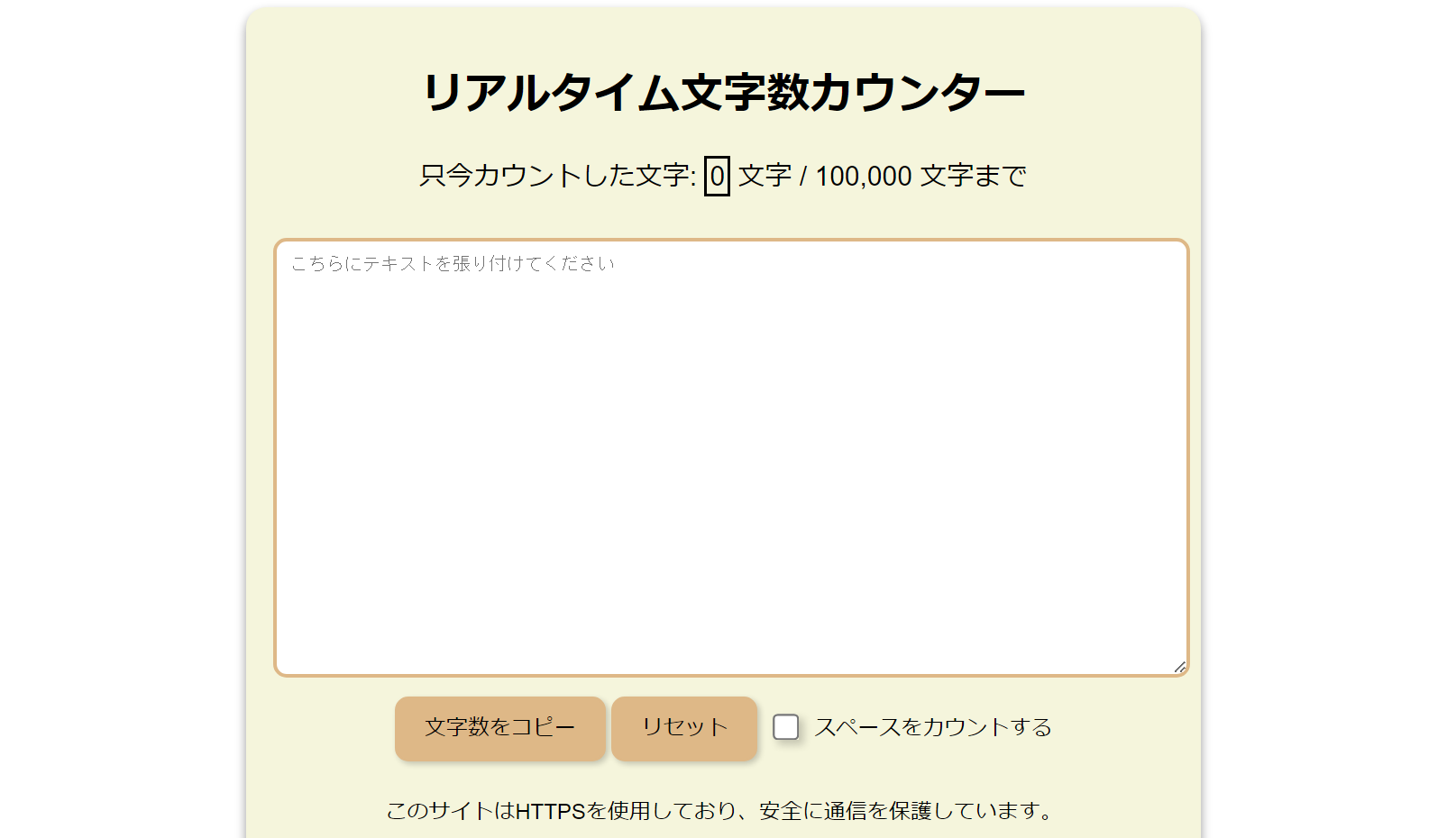
デザインはこちらです。

文字数カウンターの導入方法の詳細
ダウンロードする場合
「すぐに使いたい!」という方は、こちらのダウンロードのマークをクリックしてください。
htmlファイルを直接ダウンロードして、お使いいただけます。
コードのコピー&ペースト
ご自分でhtmlファイルを作る方
1,テキストエディタを開く:
まず、パソコンにインストールされているテキストエディタを開きます。Windowsなら「メモ帳」、Macなら「TextEdit」などがあります。より高機能なエディタを使いたい場合は、「Visual Studio Code」や「Sublime Text」などの無料エディタをダウンロードして使うことができます。
2,HTMLコードをコピーする:
提供されたHTMLコード全体を選択してコピーします。
3,テキストエディタに貼り付ける:
テキストエディタにコピーしたコードを貼り付けます。
4,ファイルを保存する:
ファイルメニューから「名前を付けて保存」を選びます。保存する際に、ファイル名を「何かの名前.html」という風に、拡張子を「html」にしてください。ここで重要なのは、ファイル名の最後に「.html」を付けることです。これにより、ファイルがHTMLファイルとして認識され、ブラウザで開けるようになります。
カスタマイズする方
CSSの変更:
見た目を変更したい場合は、<style>タグ内に書かれたCSSを編集します。例えば、背景色を変えたい場合は、background-color: #f5f5dc;の値を変更します。
JavaScriptの編集:
動作をカスタマイズしたい場合は、<script>タグ内のJavaScriptコードを編集します。例えば、文字数をカウントする条件を変更したい場合は、updateCount関数内のロジックを変更します。
改変オッケー!
エラーが怖くない:コードをいじるとき、何かを壊してしまうのではないかと心配になるかもしれませんが、大丈夫です。テキストエディタで作業している限り、元に戻せないことはありません。何か問題が起きたら、コードを元の状態に戻すか、最初からやり直してみてください。
文字数カウンターのソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リアルタイム文字数カウンター</title>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #ffffff; /* 背景色を白に設定 */
}
.counter-container {
text-align: center; /* コンテナ内の要素を中央寄せ */
background-color: #f5f5dc; /* 文字数カウンターの背景色を特定の色に設定 */
padding: 20px;
border-radius: 15px;
box-shadow: 0 4px 8px rgba(0,0,0,0.4); /* 立体感を出すための影 */
color: black;
display: block; /* ブロック要素として扱う */
width: fit-content; /* コンテンツの幅に合わせてサイズを調整 */
margin: 0 auto; /* 上下のマージンを0にし、左右のマージンを自動で中央寄せ */
}
textarea {
width: 98%; /* 幅を広げる */
height: 300px; /* 高さを拡大 */
margin-top: 10px; /* 上のマージン */
padding: 10px; /* パディング */
border: 3px solid #deb887; /* 枠線を立体的に */
border-radius: 10px; /* 角を丸く */
background-color: #FFF; /* 背景色を白に */
color: black; /* 文字色を黒に */
}
button, input[type="checkbox"] {
font-size: 16px;
padding: 10px 20px;
background-color: #deb887; /* ボタンの背景色 */
color: black; /* ボタンの文字色 */
border: 2px solid #deb887; /* ボタンの枠線 */
border-radius: 10px; /* ボタンの角を丸く */
cursor: pointer; /* カーソルをポインタに */
box-shadow: 2px 2px 4px rgba(0,0,0,0.2); /* ボタンに影をつける */
margin: 10px 0; /* マージン */
}
#currentCount {
font-size: 20px; /* 文字サイズを大きく */
margin: 20px 0; /* 上下のマージン */
}
.count {
border: 2px solid black; /* 枠線 */
padding: 2px; /* パディング */
}
input[type="checkbox"] {
-webkit-transform: scale(1.5); /* Chrome、Safari、Opera用 */
-ms-transform: scale(1.5); /* IE 9用 */
transform: scale(1.5); /* 標準の構文 */
margin: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="counter-container">
<h1>リアルタイム文字数カウンター</h1>
<div id="currentCount">只今カウントした文字: <span class="count">0</span> 文字 / 100,000 文字まで</div>
<textarea id="textInput" placeholder="こちらにテキストを張り付けてください" oninput="updateCount()"></textarea>
<button onclick="copyText()">文字数をコピー</button>
<button onclick="resetCount()">リセット</button>
<label><input type="checkbox" id="includeSpaces"> スペースをカウントする</label>
<p>このサイトはHTTPSを使用しており、安全に通信を保護しています。</p>
</div>
<script>
let includeSpaces = true;
document.getElementById('includeSpaces').addEventListener('change', function() {
includeSpaces = this.checked;
updateCount();
});
function copyText() {
const countText = document.querySelector('.count').textContent.replace(/,/g, '');
navigator.clipboard.writeText(countText)
.then(() => alert('文字数をコピーしました'))
.catch(err => console.error('コピーに失敗しました: ', err));
}
function resetCount() {
document.getElementById('textInput').value = '';
updateCount();
}
function updateCount() {
let text = document.getElementById('textInput').value;
if (!includeSpaces) {
text = text.replace(/\s+/g, '');
}
const formattedTextLength = text.length.toLocaleString('en-US');
document.getElementById('currentCount').innerHTML = `只今カウントした文字: <span class="count">${formattedTextLength}</span> 文字 / 100,000 文字まで`;
}
document.getElementById('textInput').addEventListener('input', updateCount);
updateCount(); // ページ読み込み時に初期状態を表示
</script>
</body>
</html>
便利な使い方
このツールがどれだけ便利か、様々なシーンでの使い道を紹介します。
- ブログ執筆者さん: 記事の長さを把握しやすくなり、SEO対策として特定の文字数を目指している場合や、読者にとって読みやすい長さを保ちたい時に便利です。
- 学生さん: レポートや論文を書く際に、指定された文字数を正確に守る必要があります。余計なストレスなく文字数を管理できます。
- 研究者さん: 研究報告書や学術論文で、文字数に厳しい制限があります。スペースを含めた正確なカウントが可能です。
- YouTube台本作成: メッセージを効果的に伝えるためのスペースを最大限に活用できます。
免責事項
・情報の正確性: 提供される情報やツールの正確性には細心の注意を払っていますが、100%の正確性を保証するものではありません。
・使用に伴うリスク: ツールの使用にはユーザー自身の判断が必要です。ツール使用による直接的または間接的な損害に対して責任を負いかねます。
・外部リンク: 当サイトからリンクされている外部サイトの内容については、その正確性や安全性を保証しません。
・サービスの変更: 予告なしにサービスの内容を変更する場合があります。変更による影響については責任を負いません。
まとめ
どの使い方であっても、このツールは正確な文字数をカウントし、より良い文章作成をサポートします。文章作成の際に役立つこのシンプルな文字数カウンター、ぜひお試しください!
コチラの記事もおススメです
「cocoonで動く文字数カウンター|あなたのブログ上で動きます」